
Missionary Life
How to Design a Beautiful Missionary Newsletter in 5 Steps
July 21, 2016
by Rachel McDonald

In a previous post, we shared our 10 step process to writing a memorable missionary newsletter. Now, your polished copy deserves a design that’s just as clean and appealing.
Thankfully, with email services like Mailchimp or Constant Contact, sending a beautiful missionary newsletter is easier than ever. With those resources in hand, here are my favorite tips for creating a delightful email newsletter.
How can they read it, if they can’t read it?
As a graphic designer, the biggest problem I’ve noticed with poorly designed email newsletters is that they’re just too much work to read. You might have the most captivating, well-written stories in the world, but if they are illegible to your readers, they will give up and move on to something else.
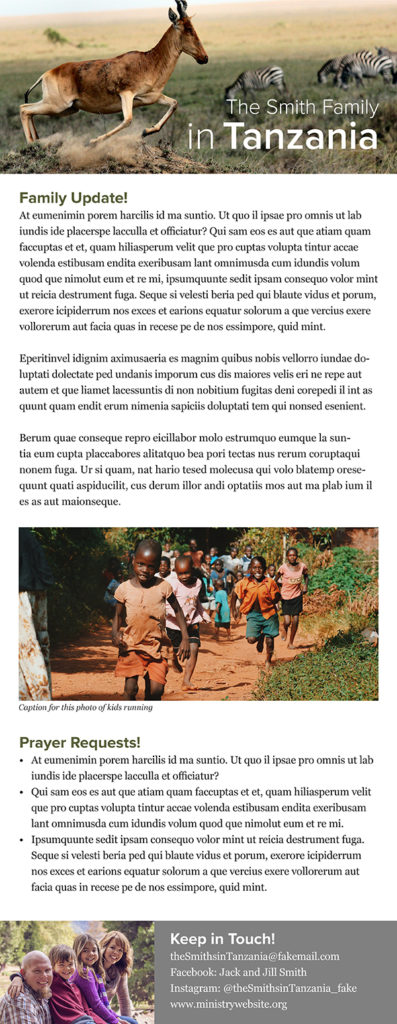
To illustrate, here is an example of a hypothetical missionary family’s newsletter:

The Smiths wanted a newsletter that is more interesting than just words on a page, and they’ve done a few things to make it stand out. Unfortunately, it doesn’t stand out in a good way!
Let’s see how we can apply a few design best practices to make it better:

1. Stick to a one-column layout.
The first thing we will eliminate is the sidebar, making the Smith’s email newsletter one column instead of two. A rising percentage of readers use a smartphone or tablet, and a one-column layout is best for viewing on these devices. For more on this, check out “Is Your Newsletter Mobile Ready?“
2. Choose your font carefully.
Next, let’s look at font style. The folks at Mailchimp follow the mantra “one eyeball, one thumb and arm’s-length” when designing emails. This is because readers on mobile should be able to read it easily with one eye, use one thumb to scroll and tap and do so at arm’s length.
To achieve this measure of legibility, you should choose a font that is simple and easy to read. Bloomberg suggests using Georgia or Verdana, as they both are easy to read on screen. They also come pre-installed on every type of computer, so there’s no risk of your reader’s machine changing the font to something else.
To keep your newsletter design looking clean, choose no more than two or three fonts — one for your main body copy and another for headlines. If you must use a “flashy” font, limit it to headlines.
In my redesigned example, I used the font Proxima Nova at various weights for the title and headings in the email. This sans-serif font (or, without feet) is a nice contrast to Georgia, but is still very easy to read.
3. Pay attention to font size and spacing.
Your newsletter shouldn’t have any text smaller than 16px. For reference, Mailchimp recommends 16px minimum, while Apple recommends 17-22px, and Google recommends 18-22px. I used Georgia at size 16px for the body of the Smith’s redesigned email.
Pay attention to your line spacing, too. Your type might be large enough, but if the lines are too close together, it will still be difficult to read. I used a line spacing of 24px for the Smith’s updated newsletter.
4. Color them impressed, not distressed.
The wrong color combinations can render a good missionary newsletter illegible. In the Smith’s first example, the dark background with the light text makes reading a challenge. Save your reader’s eyes and use light backgrounds with dark text instead.
You should also avoid using many bright colors together (never use neons!) or putting text over a busy background. Read more tips about using color in this infographic.
5. Use scaled and aligned photos.
Choosing engaging photos is a crucial way to generate visual interest in your newsletter. To create a powerful header image with a text overlay, you can use a site like Canva. For more info, you can check out this quick tutorial. And if you’re not feeling creative, Canva even has some pre-designed templates that you can choose from.
Once you have your images, pay attention to their size and layout. In the Smith’s first missionary newsletter, the photos are not aligned correctly or scaled proportionally (they are squished or stretched). In the redesigned letter, the header and footer images extend to the full width of the email, and the image included in the newsletter body aligns with the width of the surrounding text.
The important thing to remember is when you resize an image, make sure the “scale proportionally” option is checked. Many email newsletter services allow you to resize photos as you upload them, or you can use a free photo editing site like Picmonkey. You can also use Photoshop or download a free program like GIMP.
If you want more information about resizing and cropping, check out this tutorial from Picmonkey.
Go forth and create!
Not everyone is a professional designer, but with a little thought and effort, you can design a missionary newsletter that will draw people in to read about what God is doing in your life and on the field.

